
お問い合わせページだけに表示したいなぁ。
どうやって設定すればいいの?
そのお悩みを解決します。
今回は、ワードプレスのセキュリティー対策です。
WordPressのスパム対策『Google reCAPTCHA』のbadge(バッジ・ロゴ)を、特定のページだけに表示する手順を解説しています。
ワードプレスの『functions.php』というファイルに「ソースコード」をコピペし、少し修正するだけ。
初心者の方でも簡単に出来るようにしています。
この記事の内容は、当サイトで実証済みです。
更に安心です(^_^)
『Google reCAPTCHA』の「サイトキー」と「シークレットキー」を発行する手順はコチラ!
【Google reCAPTCHAの機能】
ログインフォームやお問い合わせフォームなど、悪質なbot等による不正アクセスからWebサイトを守ります。
この記事の信頼性
システムエンジニアが実際に試した(体験した)内容を記述し、重要な部分を含めて解説しています!
★プロフィール★
ロゴを特定のページだけに表示する手順
【YouTube動画】
reCAPTCHAのロゴを「お問い合わせページ」だけに表示にする手順
少しだけ慎重に、サクッと終わらせましょう!
この記事の手順
①:WordPressのテーマエディターを開く
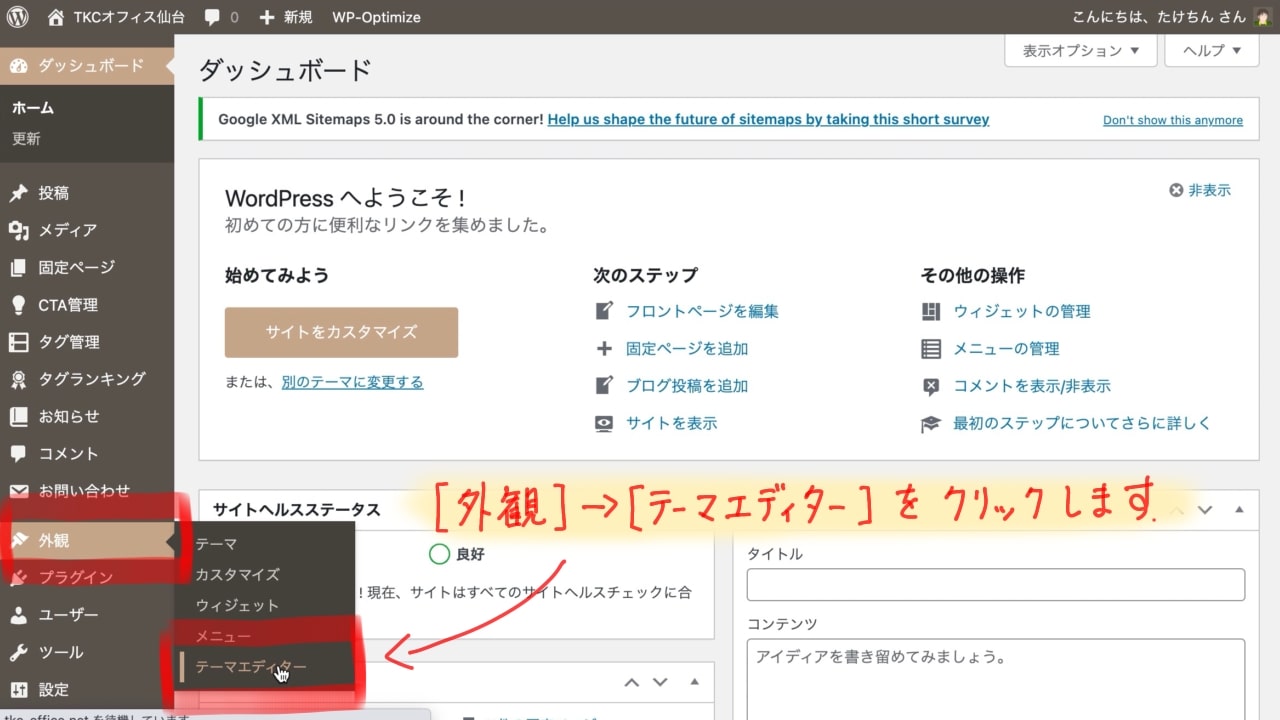
❶ ワードプレスの【外観】→【テーマエディター】をクリックします。
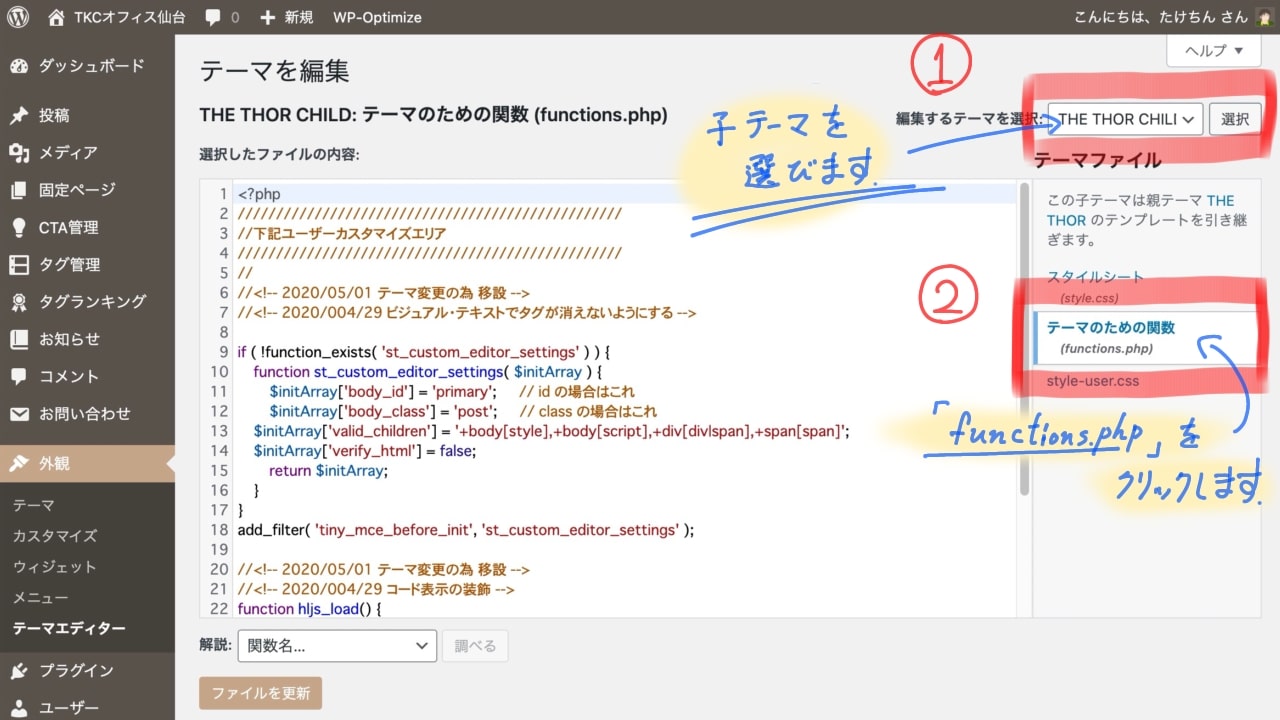
❷ ご利用中のテーマの『子テーマ』を選択し、【functions.php】をクリックします。
②:ソースコードの記述
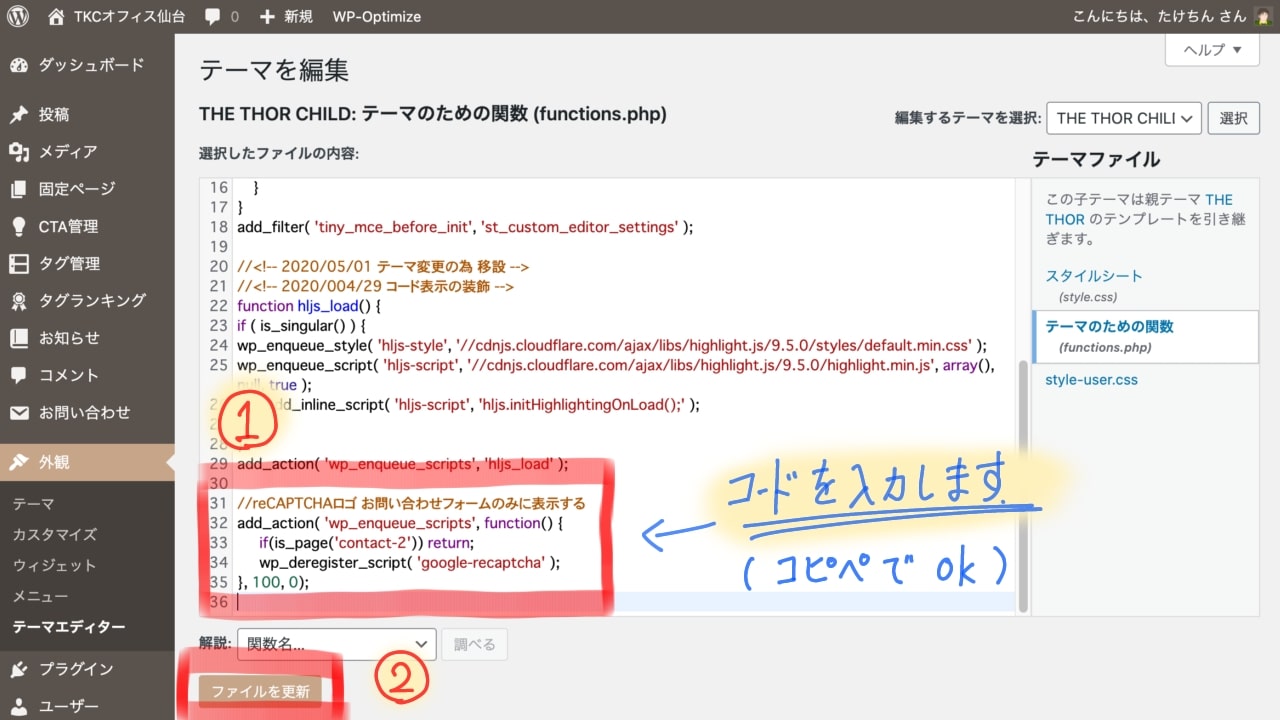
❶ 『functions.php』に下記のソースコードを「コピペ」して修正、最後に【ファイルを変更】をクリックします。
【コピペでOK!】
ソースコードを拡大
ソースコード①
(1ページだけに表示する場合)
- 【コード表示】
(ここをクリックorタップ) -
Copy
//reCAPTCHAロゴをお問い合わせフォームのみに表示する add_action( 'wp_enqueue_scripts', function() { if(is_page('contact')) return; wp_deregister_script( 'google-recaptcha' ); }, 100, 0);
ソースコード②
(複数ページに表示する場合)
- 【コード表示】
(ここをクリックorタップ) -
Copy
//reCAPTCHAロゴを複数のページに表示する if(is_page(array('contact','entry','info')) || is_singular( array( 'web_knowhow', 'wp_result' ))){ return; }
下記のように、自分のサイトに合わせて修正しましょう。
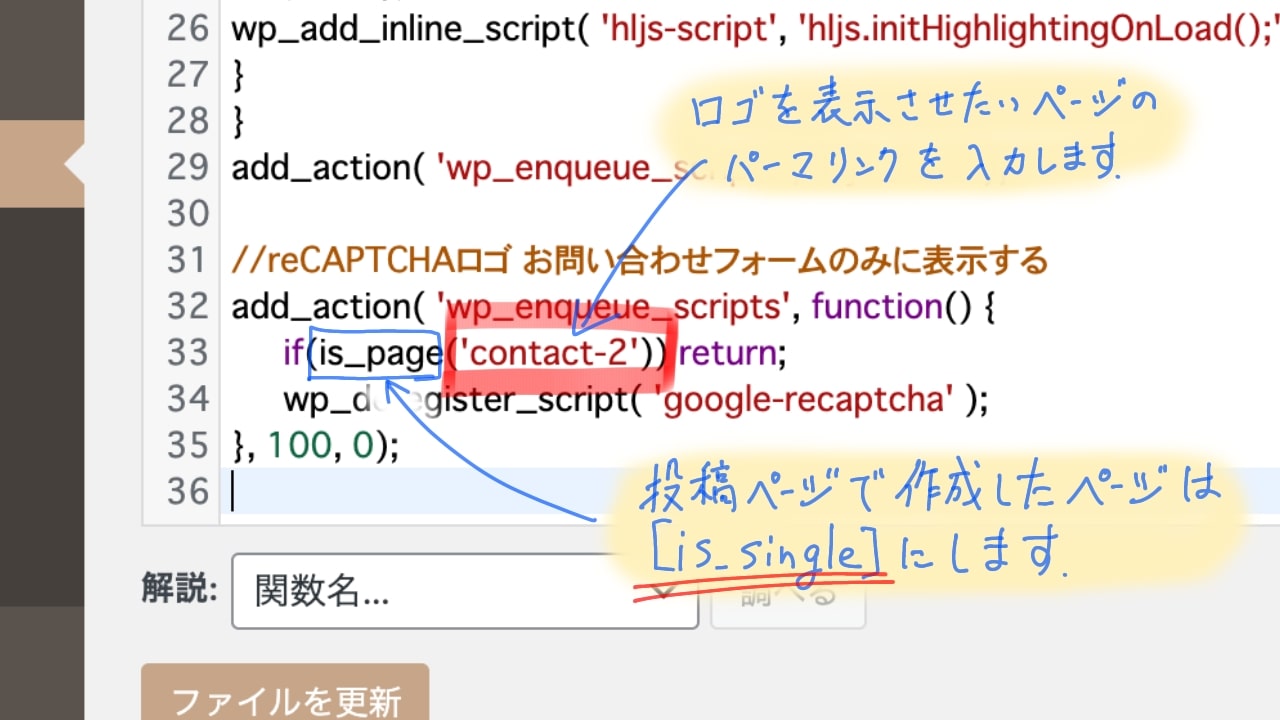
【ロゴを表示させるページのパーマリンク】
上記ソースコードの『contact』部分を書き換えます。
【例】
お問い合わせページ(固定ページ)
URL:「https://tkc-office.net/otoiawase/」
→『otoiawase』に修正します。
【投稿ページで作成したページの場合】
『is_page』→『is_single』に修正します。
【ファイルを更新】をクリックして下さいね!
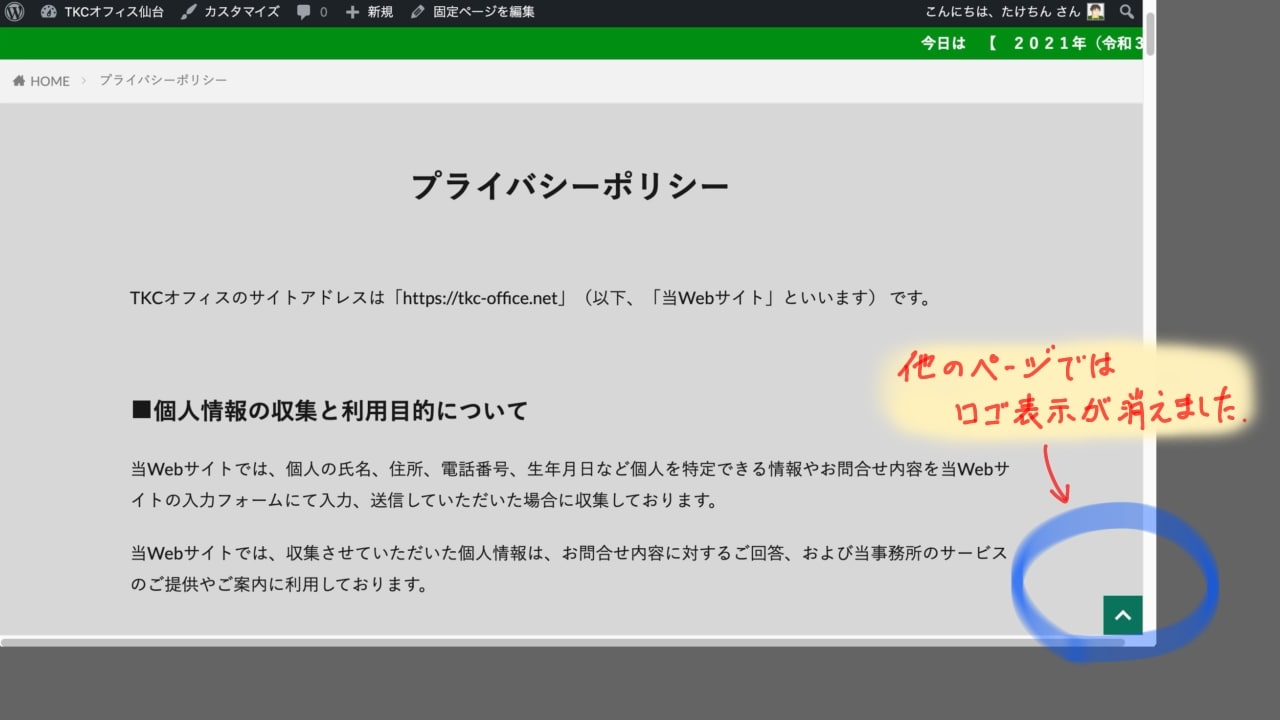
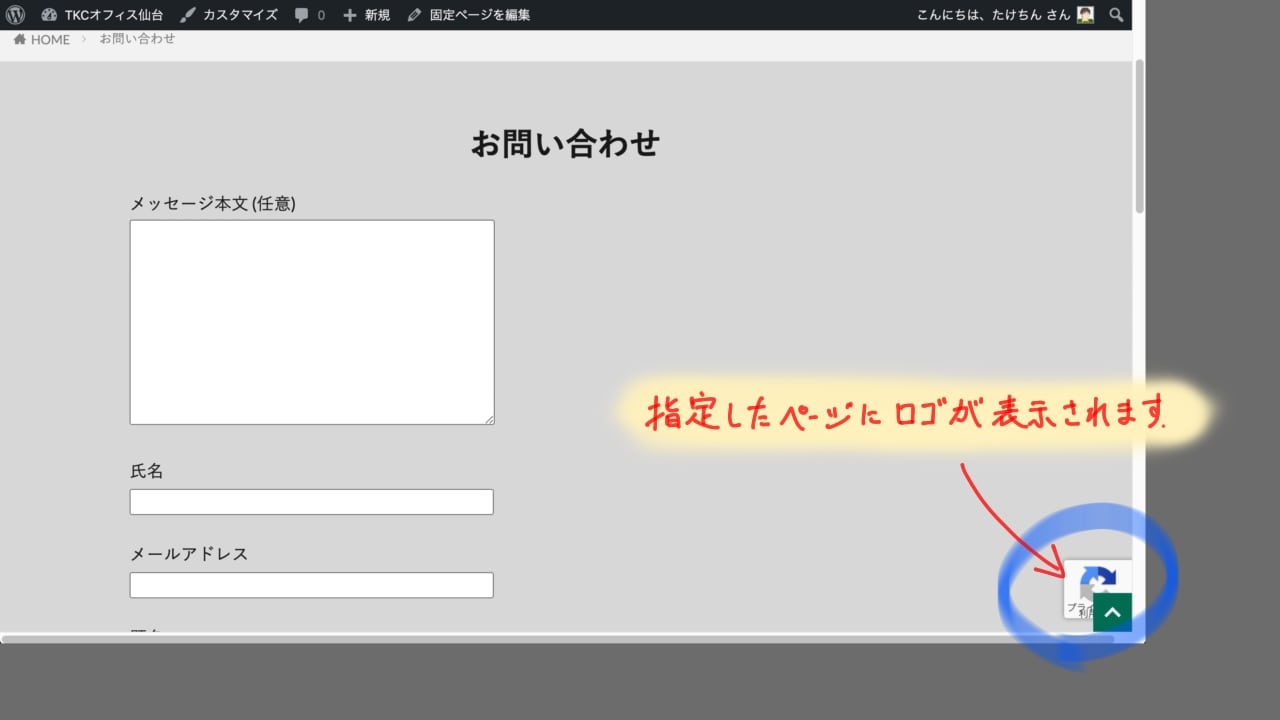
③:『Google reCAPTCHA』ロゴの表示確認
※ソースコード②の場合
お問い合わせページ以外
お問い合わせページ
全てのページから『Google reCAPTCHA』のバッジ(ロゴ)表示を消す方法はコチラの記事で解説しています。
FAQ(よくある質問)
また、固定ページと投稿ページによっても違いがありますので、「手順②-❸」修正箇所を確認してください。
『Contact Form 7』のインストール手順はコチラの記事で詳しく解説しています。









コメント