「Google reCAPTCHA」のロゴを消したいのですが、出来るのかな?
そのお悩みを解決いたします。
今回は、WordPressのスパム対策『Google reCAPTCHA』のbadge(バッジ・ロゴ)を消す手順を解説しています。
『Google reCAPTCHA』公式サイト【FAQ】に明記されているので、安心して実施できる公認の方法です。
★よくあるご質問【FAQ】★
【Q.】『Google reCAPTCHA』のロゴって非表示にしてもいいの?
Google reCAPTCHAの機能って?
ログインフォームやお問い合わせフォームなど、悪質なbot等による不正アクセスからWebサイトを守ります。
この記事の信頼性
現在3サイト運営中の元システムエンジニアが実際に試した(体験した)内容を記述し、重要な部分を含めて解説しています。
reCAPTCHAのロゴ表示を消す方法

注意点
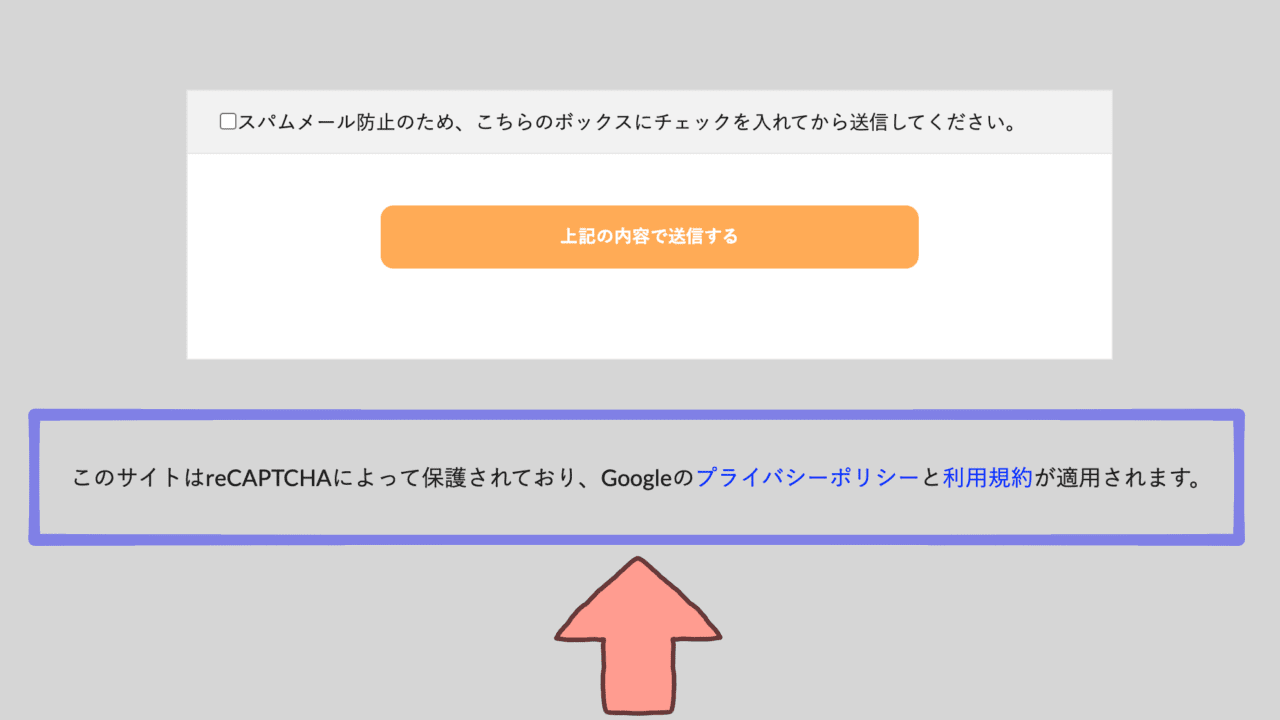
reCAPTCHAのロゴを非表示にした場合は、指定のテキストを明記しなければならないようです。
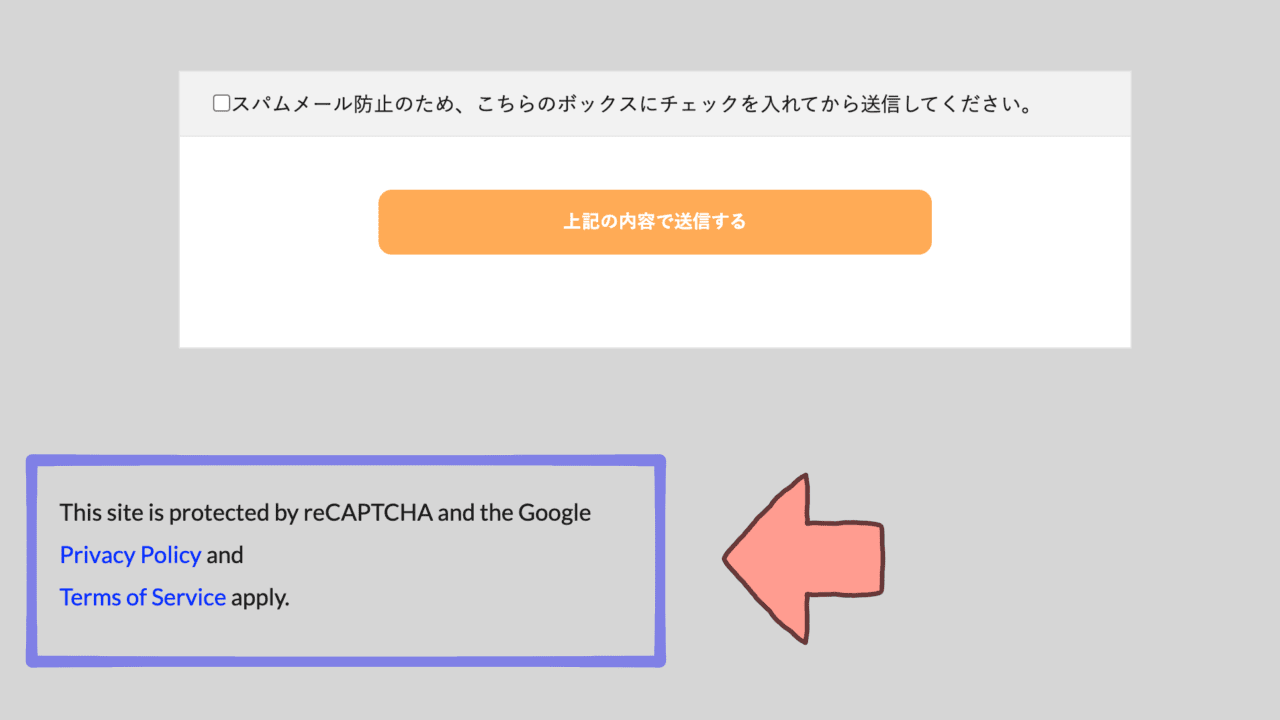
※:明記場所はコチラ
CSSコードを記述

reCAPTCHAのロゴを非表示にする為の【CSSコード】を記述します。
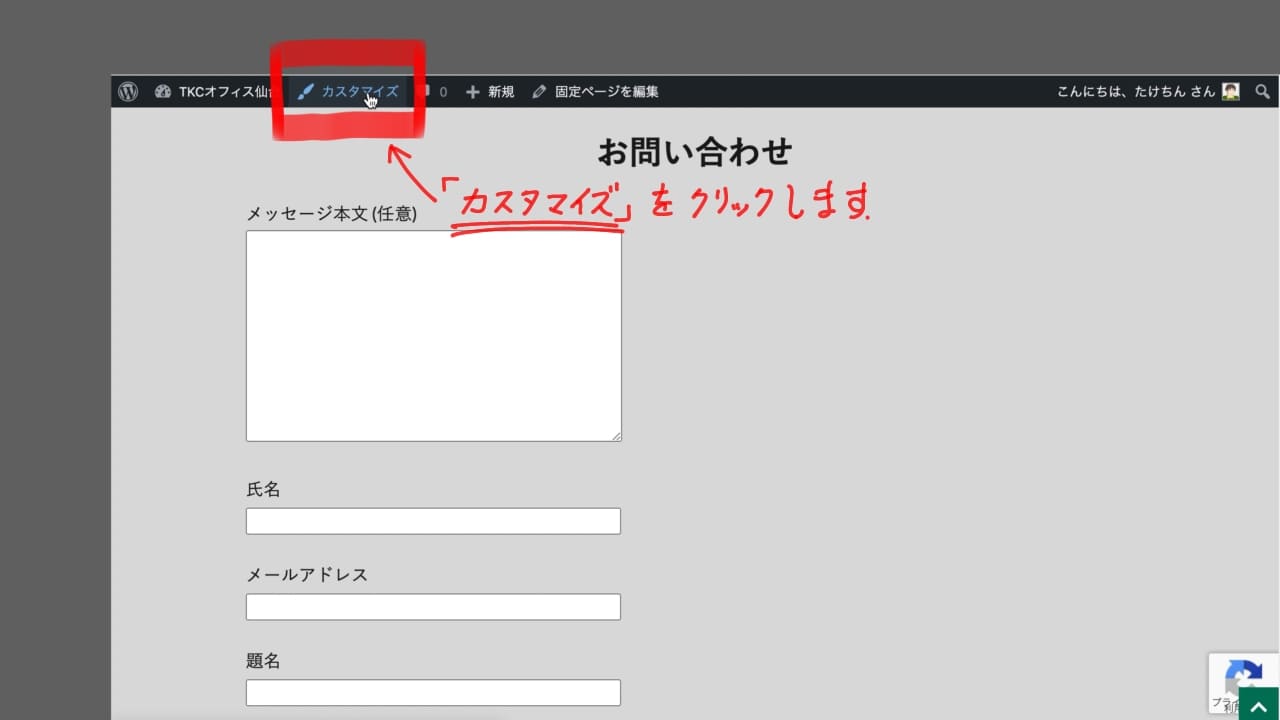
❶ ワードプレスの【カスタマイズ】をクリックします。
(または【外観】→【カスタマイズ】をクリック)

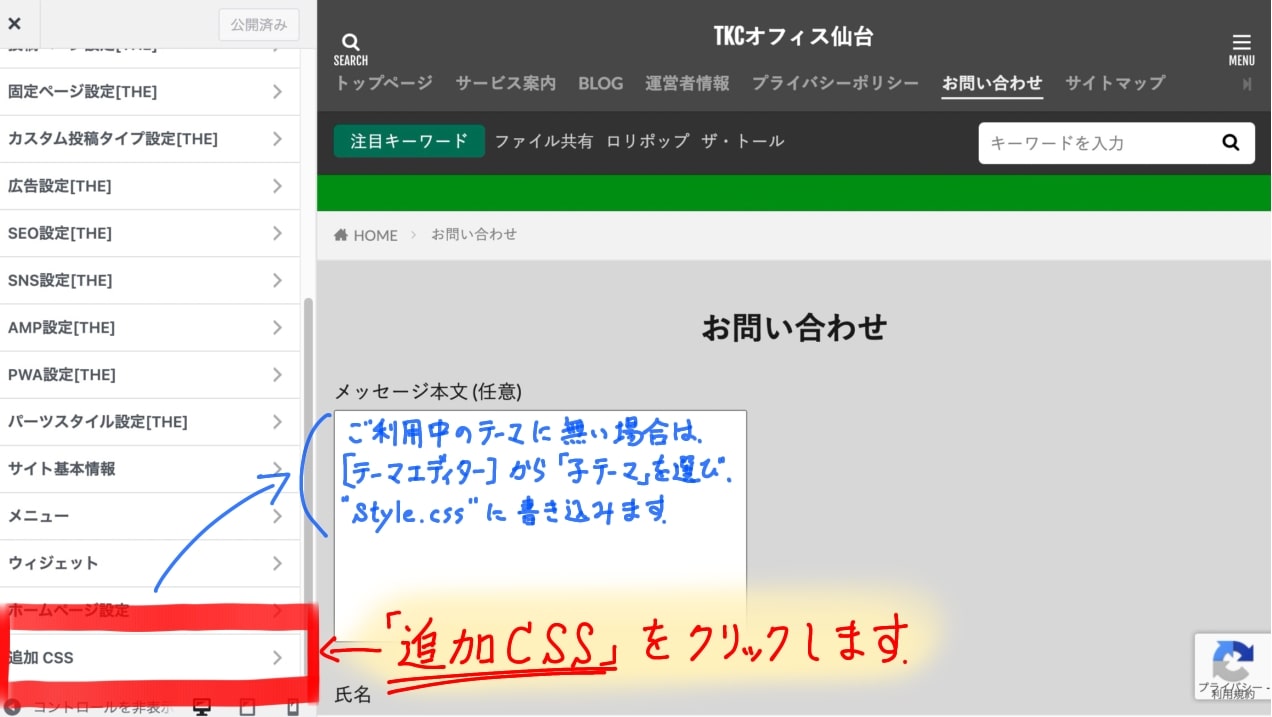
❷ 【追加CSS】をクリックします。

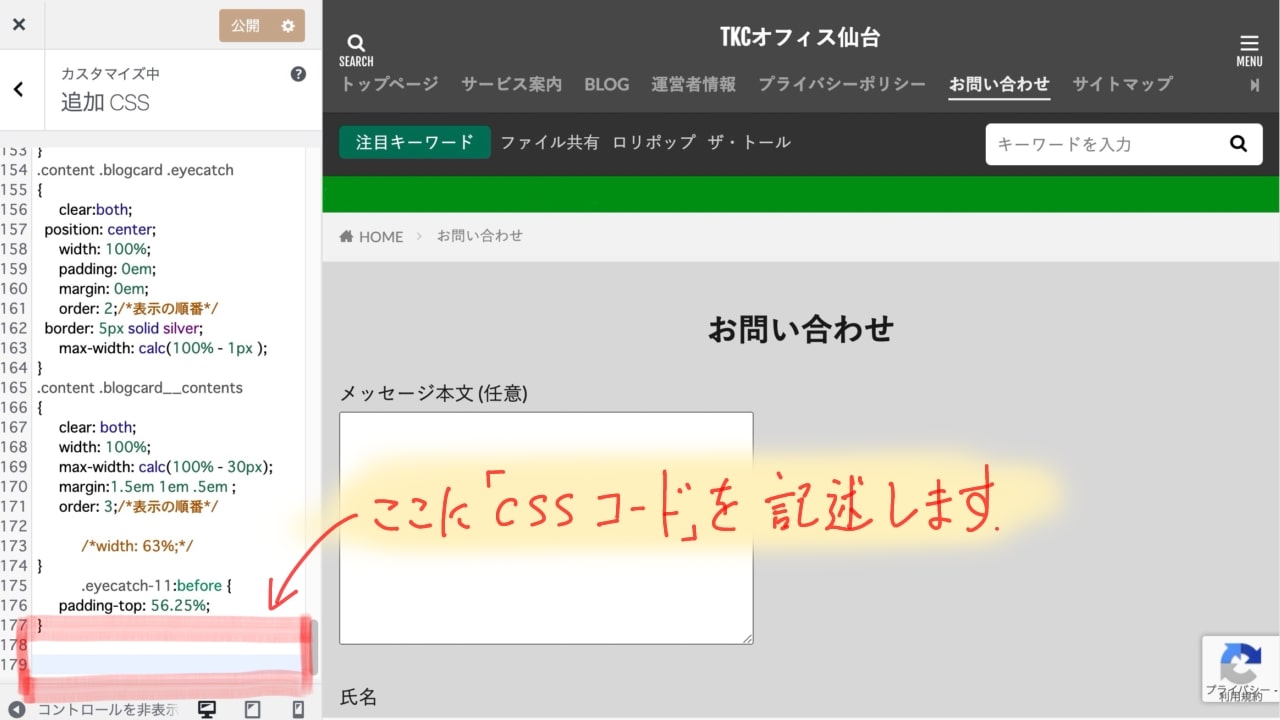
『追加CSS』の入力エリアが表示されます。

❸ 『追加CSS』に下記のCSSコードを「コピペ」し、【公開】をクリックします。
/*reCAPTCHA バッジを非表示にする*/
.grecaptcha-badge { visibility: hidden; }
Google指定のHTMLコードを記述

「reCAPTCHAのロゴを全ページから消した時の規則」の為、Googleご指定のHTMLコードを記述します。
【英語バージョン】
【HTMLコード】
<!- reCAPTCHAブランドのテキスト表示 ->
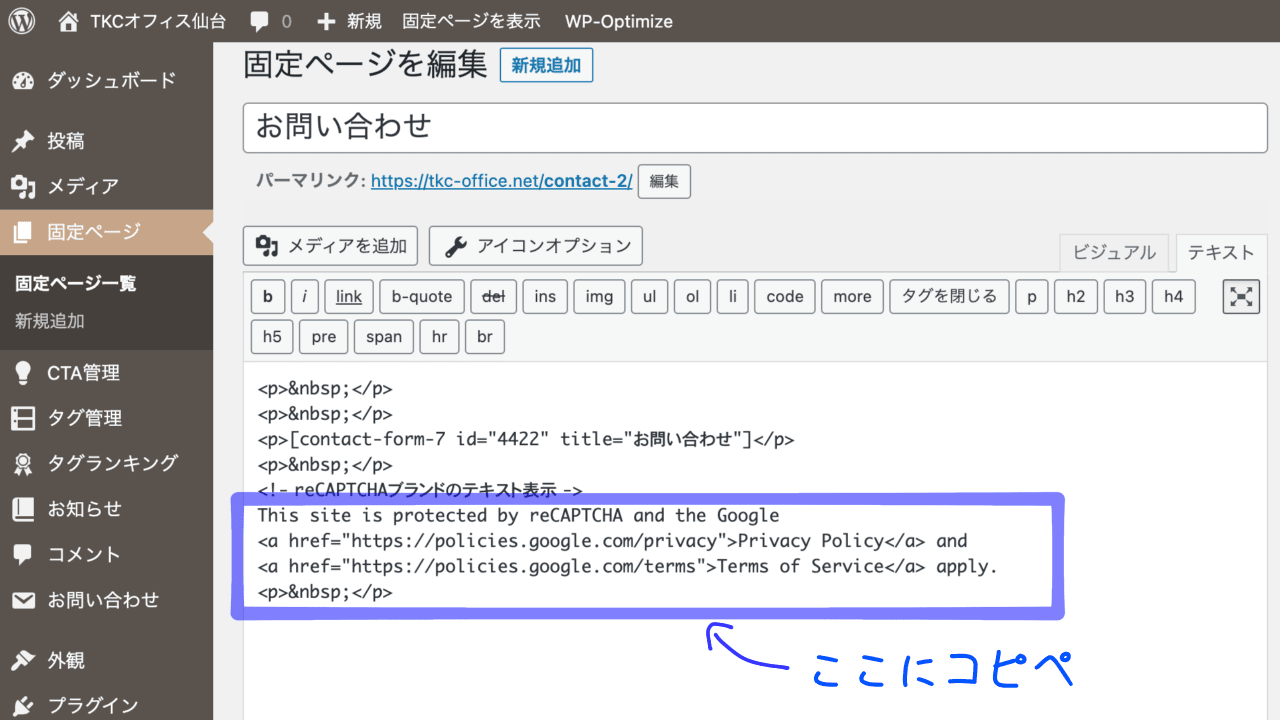
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
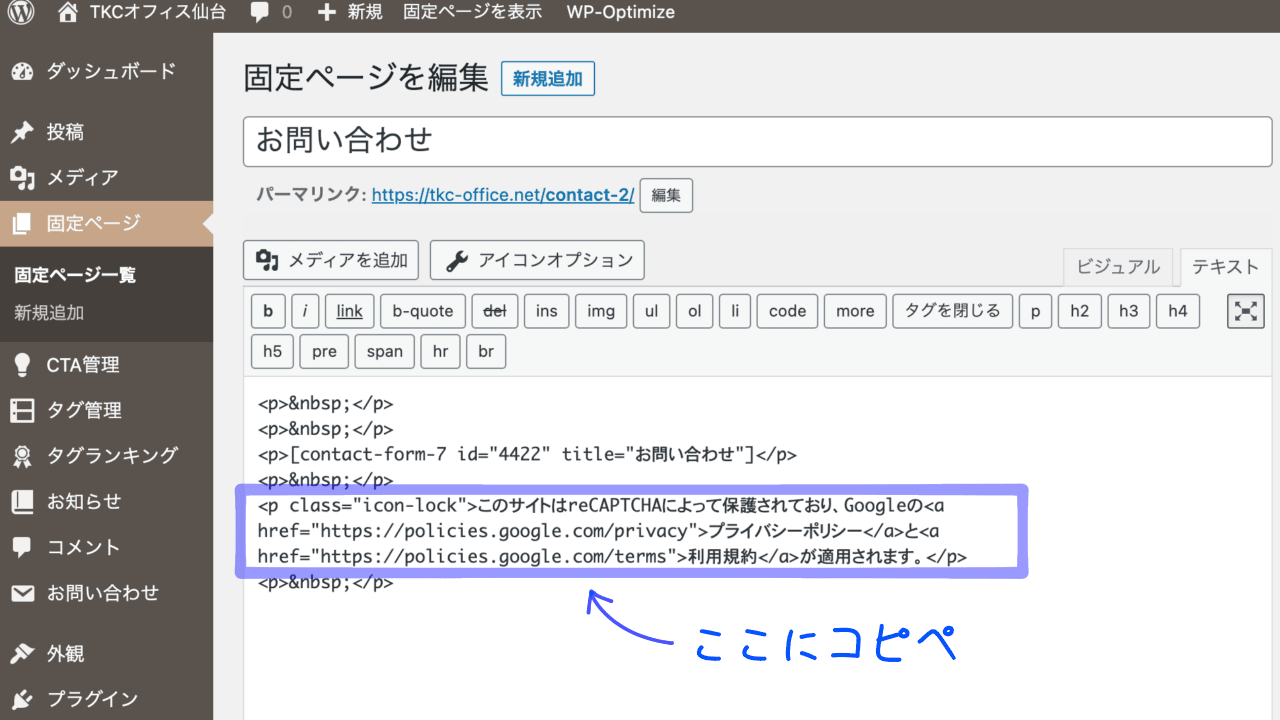
❶ 表示させたいページのテキストタブに、上記「HTMLコード」をコピペします。

❷ プレビューで確認し、良ければ【更新】または【公開】をクリックします。

【日本語バージョン】
【HTMLコード】
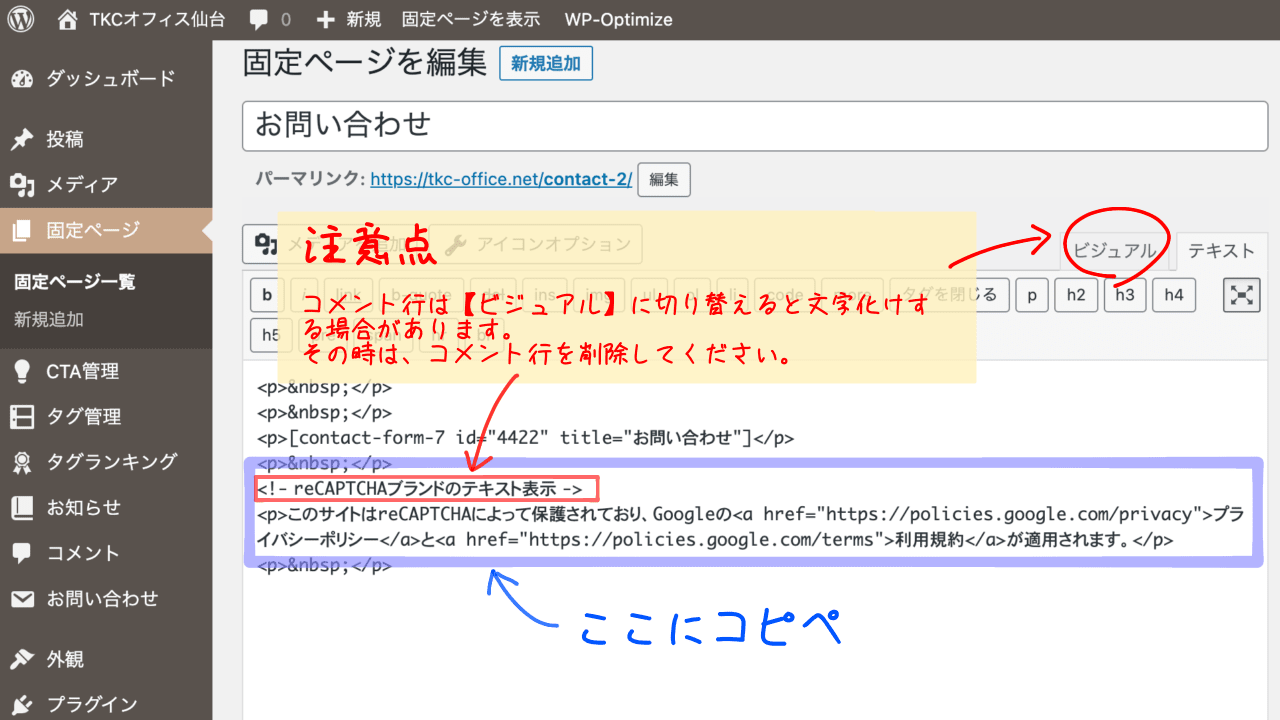
<!- reCAPTCHAブランドのテキスト表示 ->
<p>このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。</p>
❶ 表示させたいページのテキストタブに、上記「HTMLコード」をコピペします。

❷ プレビューで確認し、良ければ【更新】または【公開】をクリックします。

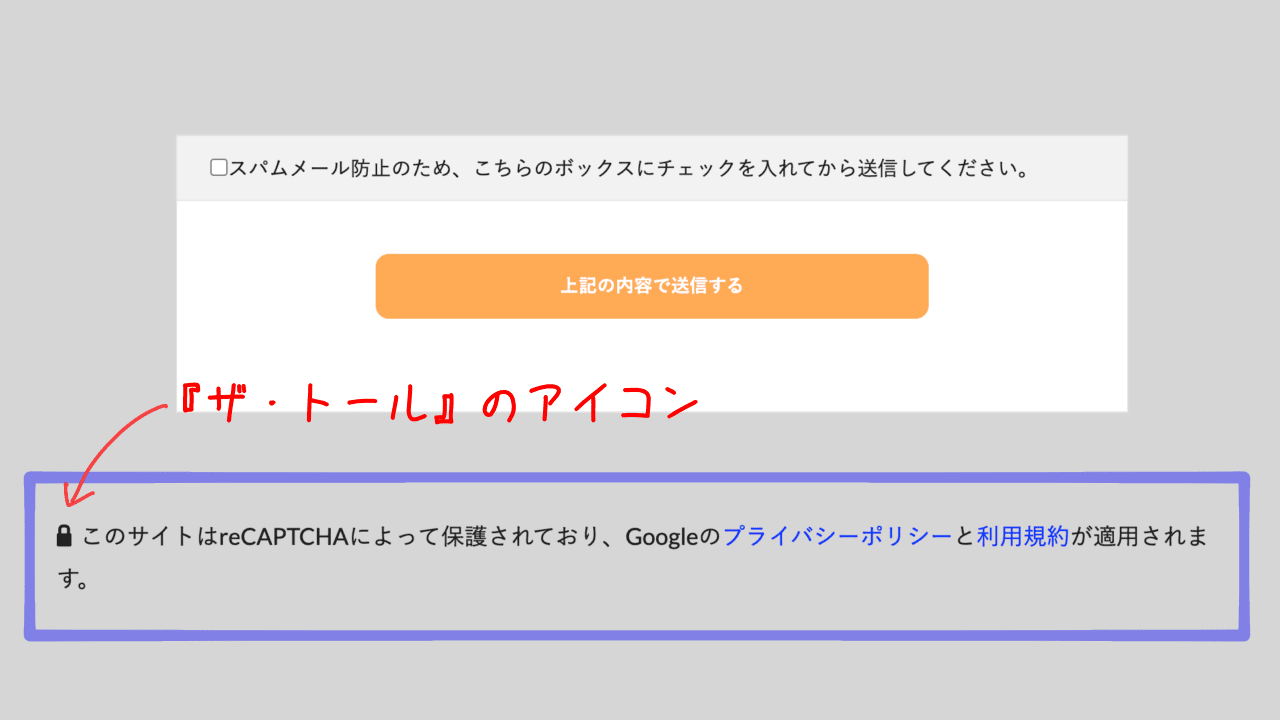
【THE THOR バージョン】

WordPressテーマの『THE THOR(ザ・トール)』をご利用の方は、鍵アイコンを表示させるとカッコいいです!
(≧∀≦)
【HTMLコード】(鍵アイコンを表示)
<!- reCAPTCHAブランドのテキスト表示 ->
<p class="icon-lock">このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。</p>
❶ 表示させたいページに、上記「HTMLコード」をコピペします。

❷ プレビューで確認し、良ければ【更新】または【公開】をクリックします。

まとめ
Google reCAPTCHAのロゴ表示を消す手順
- CSSコードをコピペする
- HTMLコードをコピペする
【例】
・お問い合わせページ
・エントリーページ


コメント