「Google reCAPTCHA」のロゴが邪魔なんですが、ずらせますか?
そのお悩みを解決いたします。
今回は、WordPressのスパム対策『Google reCAPTCHA』のbadge(バッジ・ロゴ)を、上下にずらして微調整する手順を解説しています。

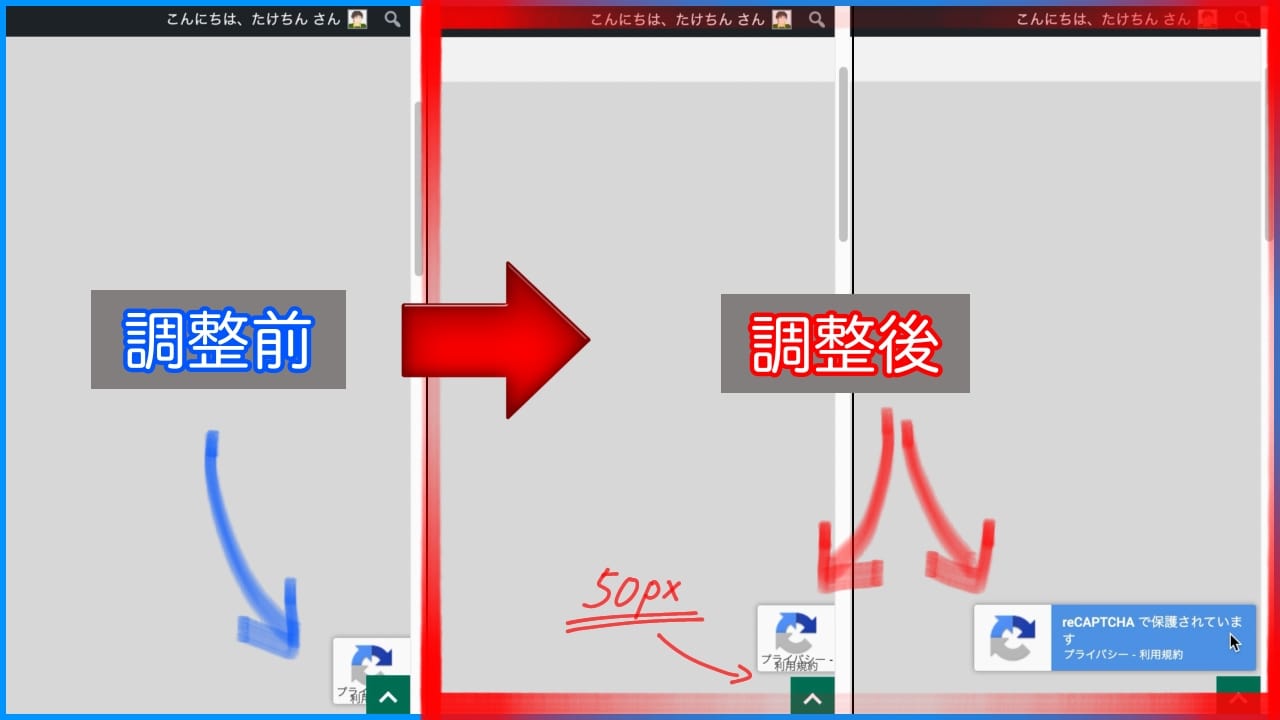
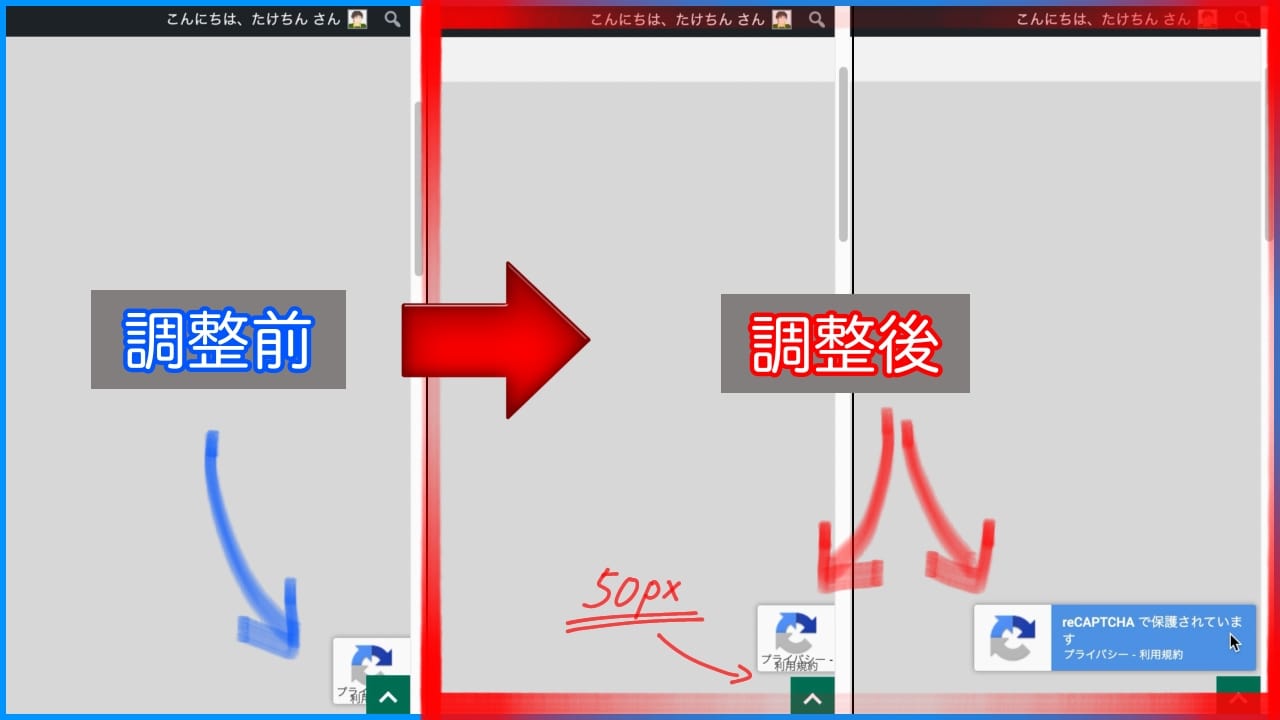
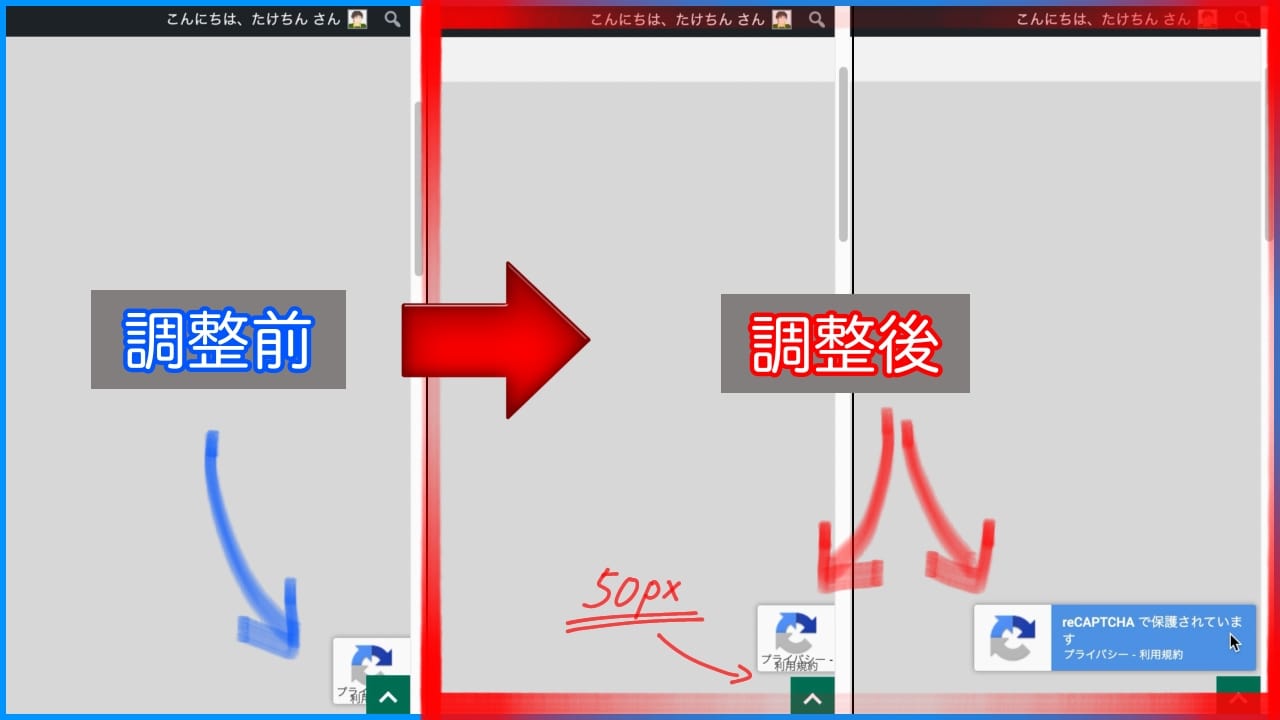
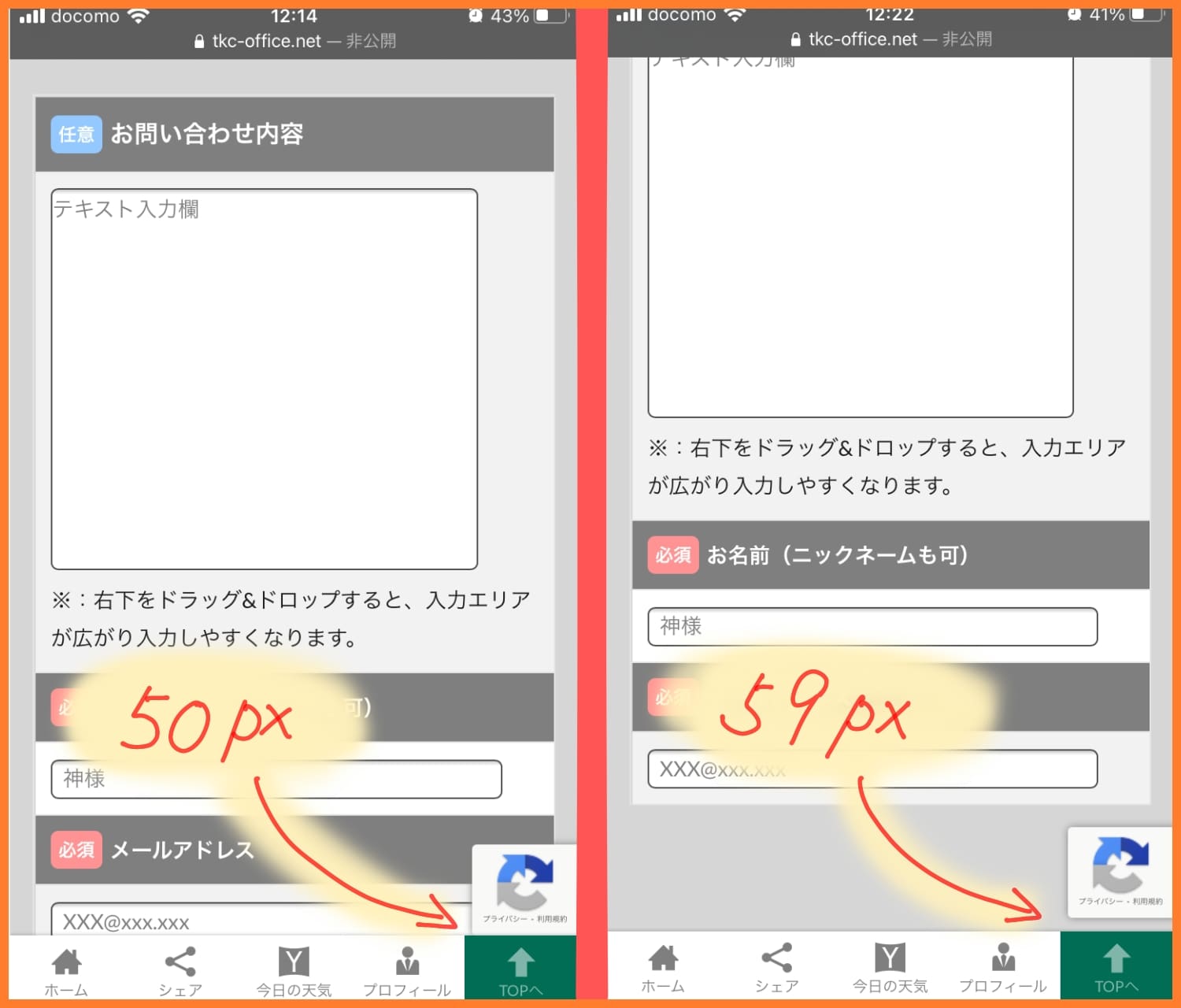
下のように位置を調整できます。

実施内容
ワードプレスのCSSファイルに「CSSコード」をコピペし、少し修正するだけ。
Google reCAPTCHAの機能って?
ログインフォームやお問い合わせフォームなど、悪質なbot等による不正アクセスからWebサイトを守ります。
この記事の信頼性
現在3サイト運営中の元システムエンジニアが実際に試した(体験した)内容を記述し、重要な部分を含めて解説しています。
ロゴの表示位置を調整する手順
この記事の手順
カスタマイズを開く
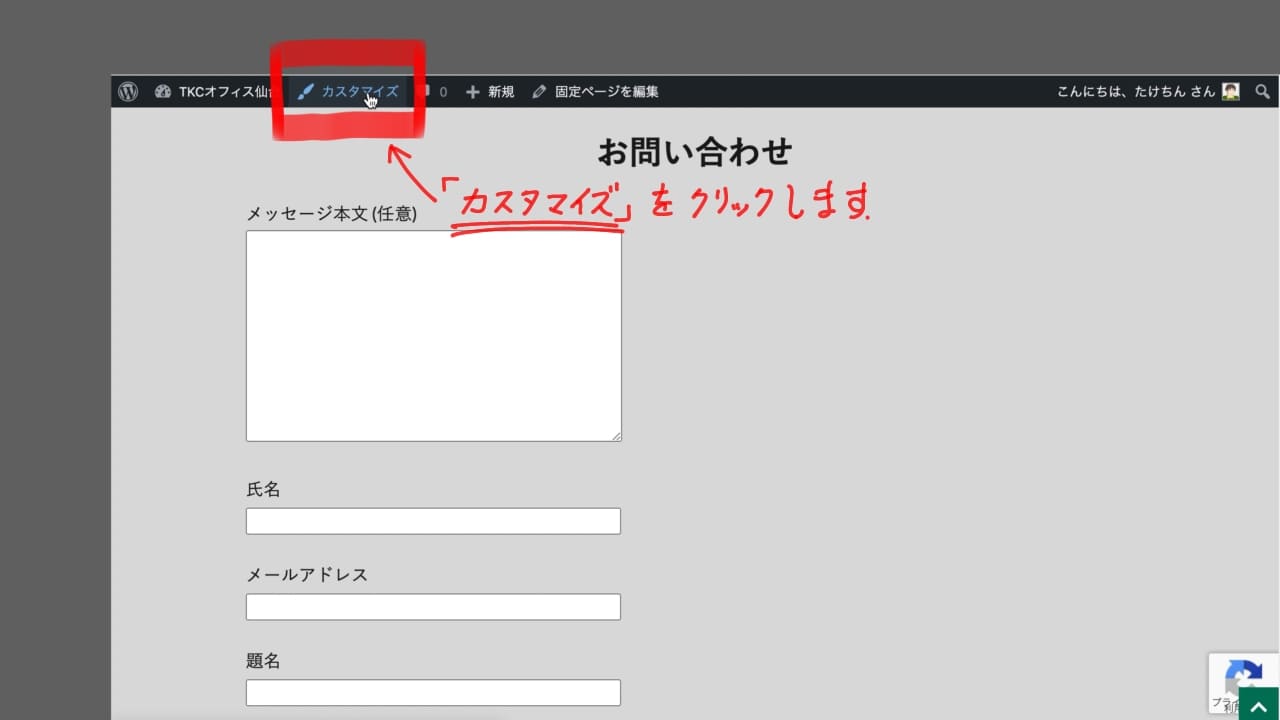
❶ ワードプレスの【カスタマイズ】をクリックします。
(または【外観】→【カスタマイズ】をクリック)

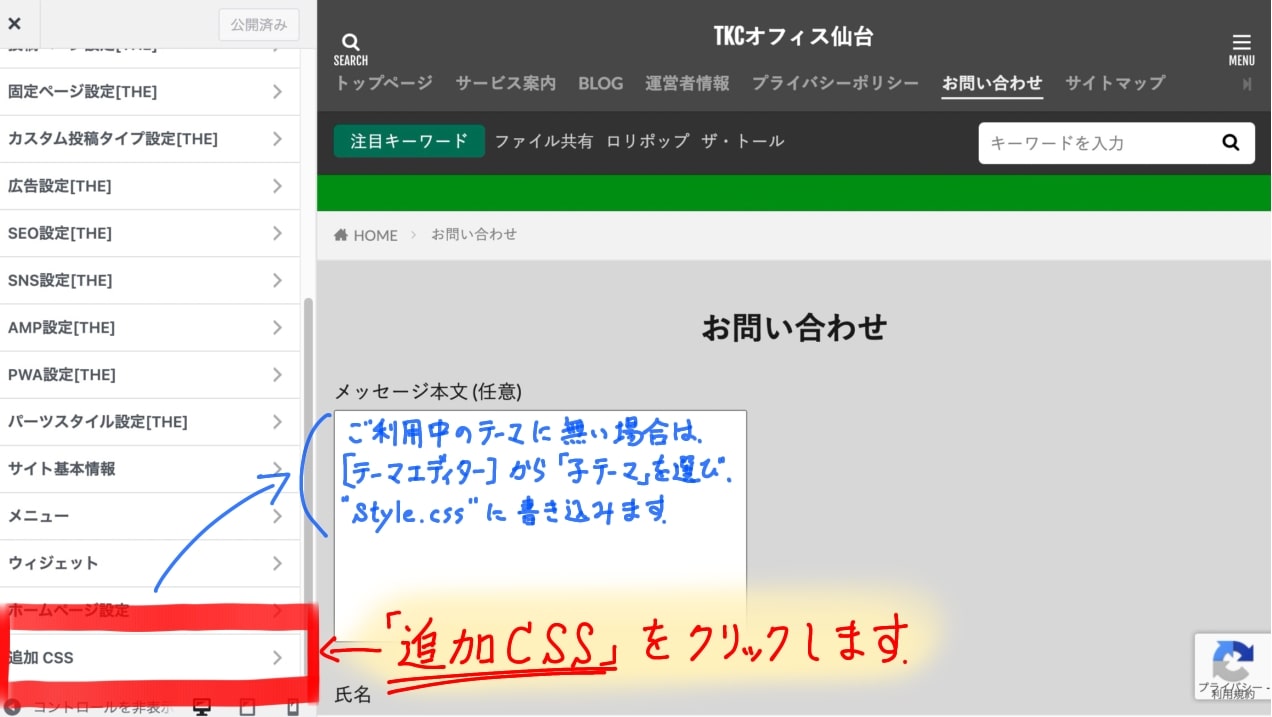
❷ 【追加CSS】をクリックします。

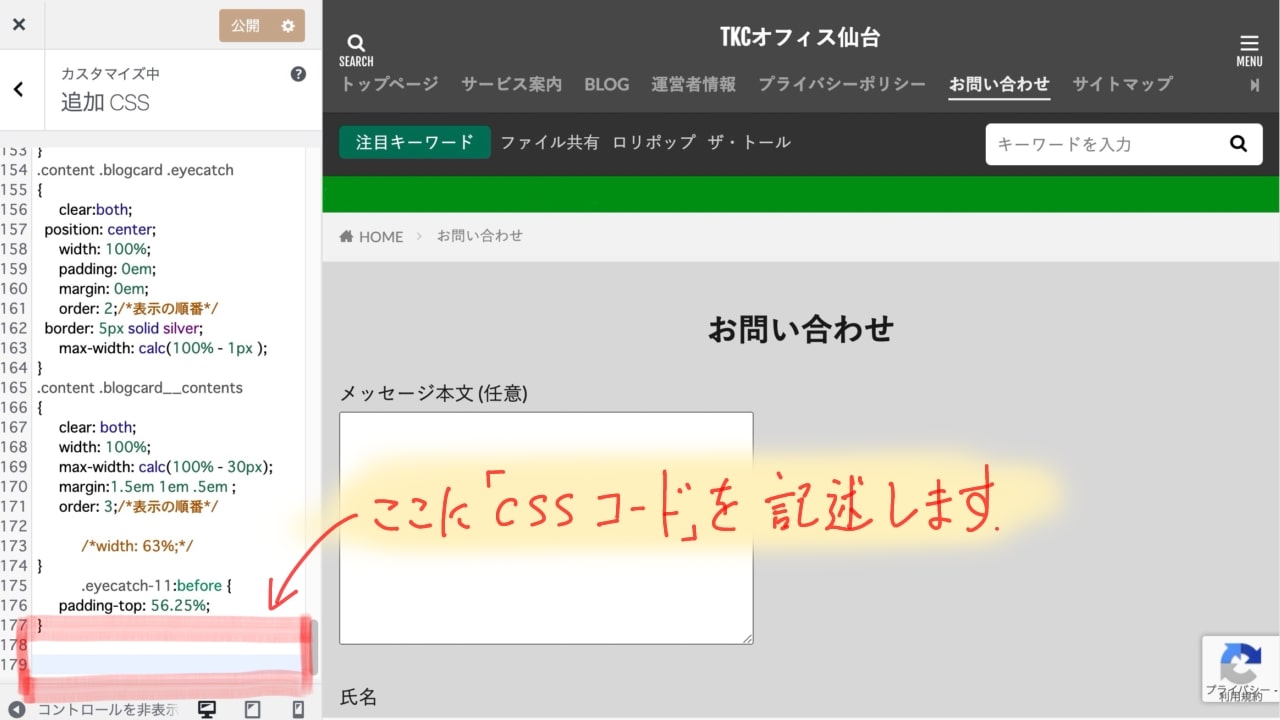
追加CSSの入力エリアが表示されます。

CSSコードの記述
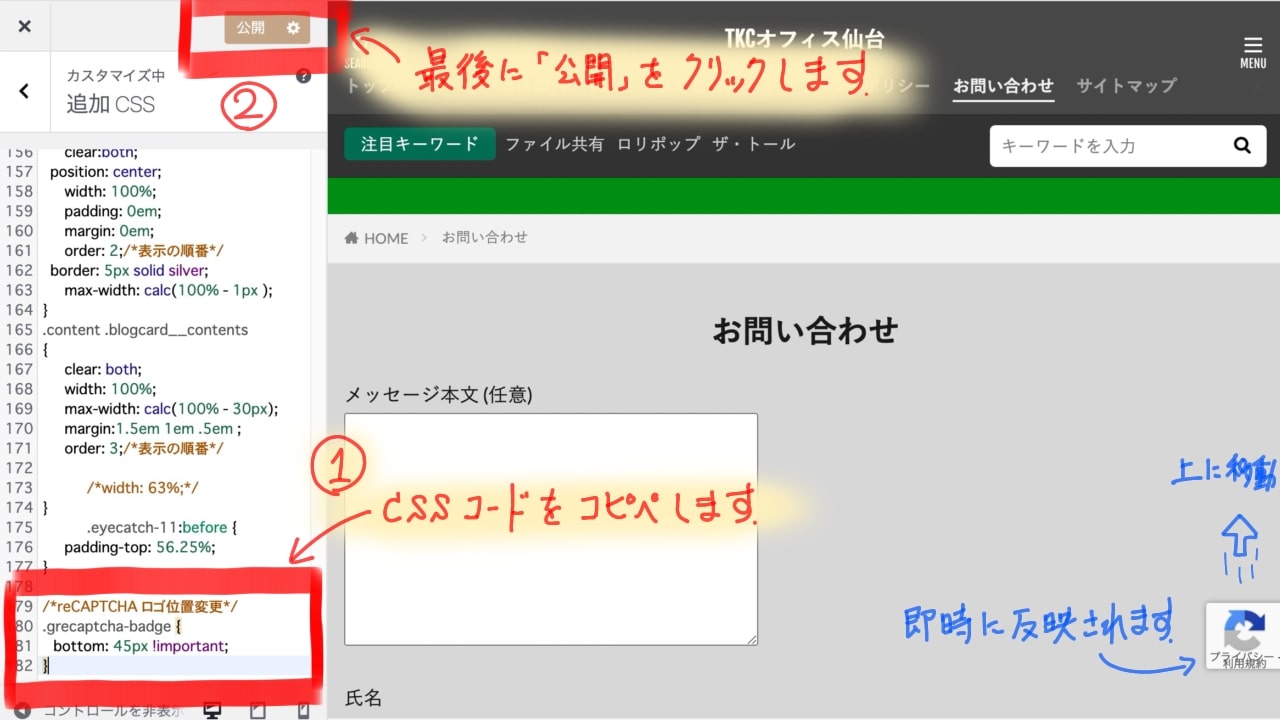
❶ 『追加CSS』に下記のCSSコードを「コピペ」して修正、最後に【公開】をクリックします。
CSSコード【コピペでOK!】
/*reCAPTCHA ロゴ位置変更*/
.grecaptcha-badge {
bottom: 59px !important;
}
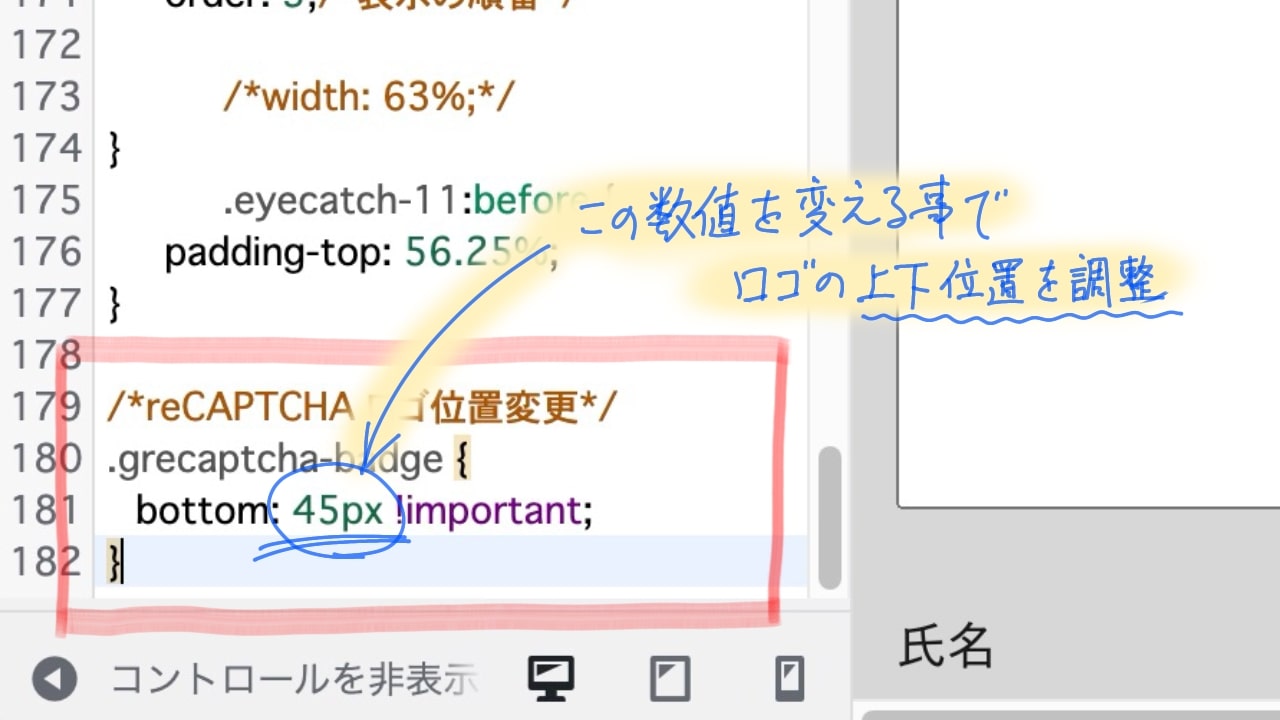
ソースコードを拡大

CSSコードをコピペしたら、下記のように、自分のサイトに合わせて位置を修正しましょう。
上記ソースコードの数値『59』の部分を書き換えます。
【例】
ロゴを上へずらす→数値を増やす
ロゴを下へずらす→数値を減らす

【公開】をクリックしてもエラーで書き込めない時は、レンタルサーバーの『WAF』を無効にしてみて下さい。
ロゴの表示位置の確認

PCサイトとモバイルサイトの『お問い合わせページ』を確認してみましょう!
PCサイト画面

モバイルサイト画面




コメント