
そのお悩みを解決します。
今回は、ワードプレスのセキュリティー対策です。
スパム対策『Google reCAPTCHA』で発行された『2つのキー』を「Contact Form 7」に設定する手順を解説しています。
「3分以内」で設定が終わりますので、今すぐやっちゃいましょう!
『Google reCAPTCHA』の「サイトキー」と「シークレットキー」を発行する手順はコチラ!
【Google reCAPTCHAの機能】
ログインフォームやお問い合わせフォームなど、悪質なbot等による不正アクセスからWebサイトを守ります。
この記事の信頼性
当サイトの運営環境
『reCAPTCHA』のサイトキー登録手順
【YouTube動画】
『Contact Form 7』reCAPTCHAのサイトキーを設定する手順
サクッと終わらせましょう!
この記事の手順
①:「ContactForm7」プラグインを開く
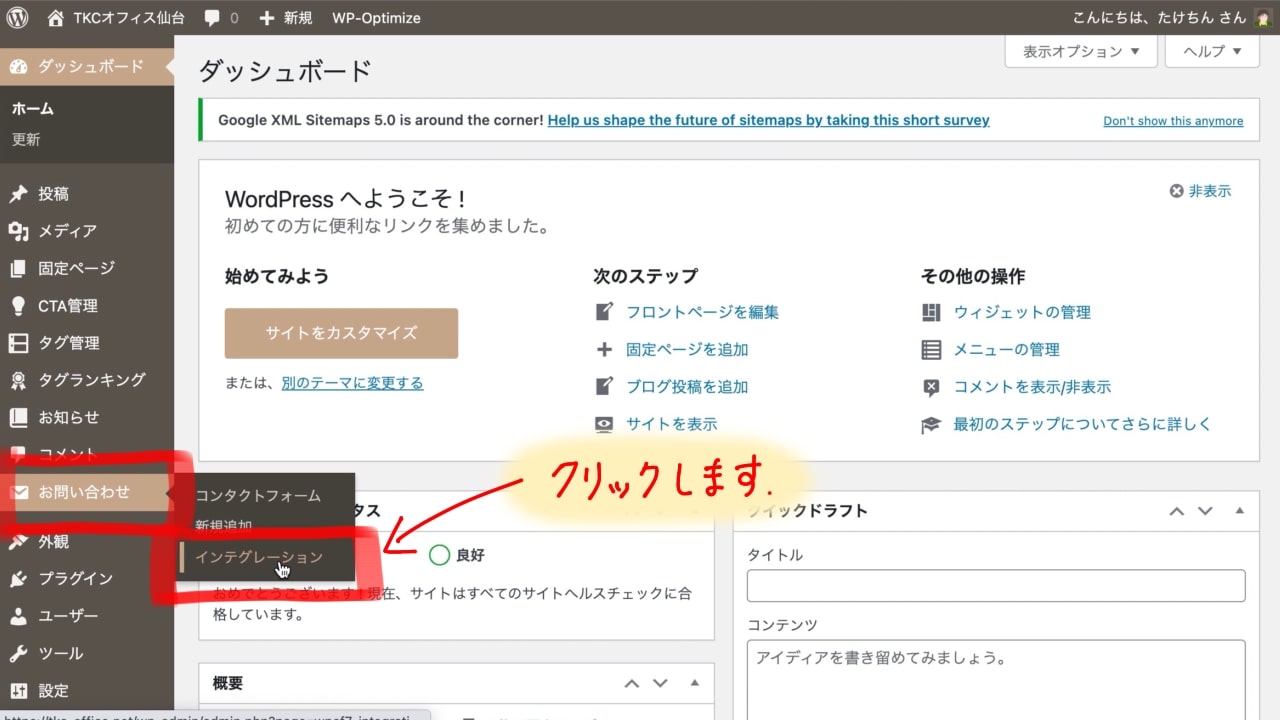
❶ ワードプレスで【お問い合わせ】→【インテグレーション】をクリックします。
②:「キー」の設定
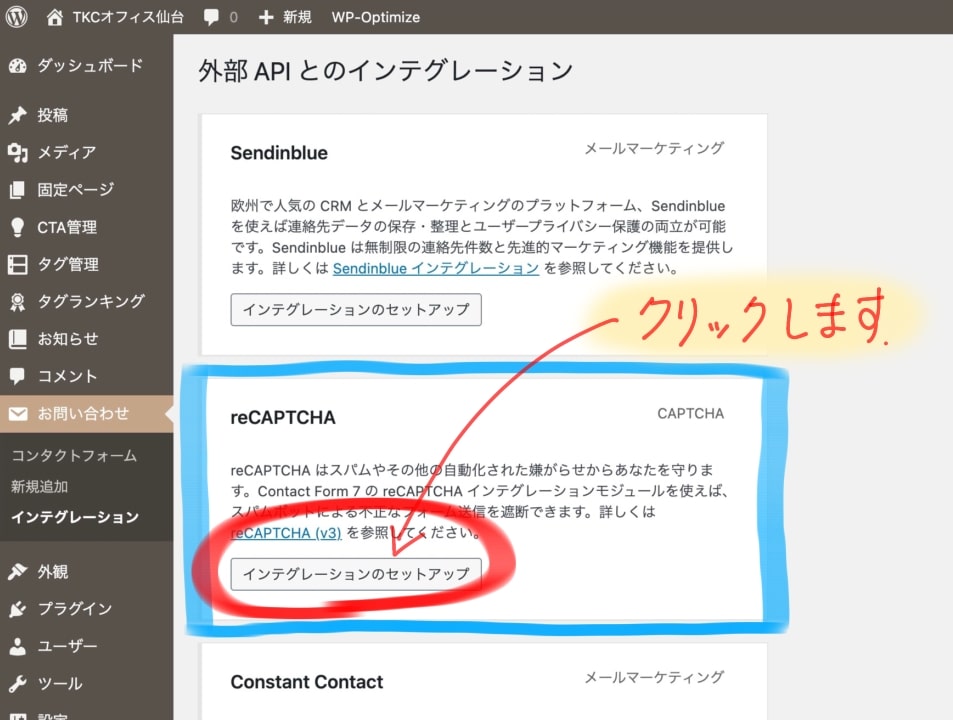
❶ 【インテグレーションのセットアップ】をクリックします。
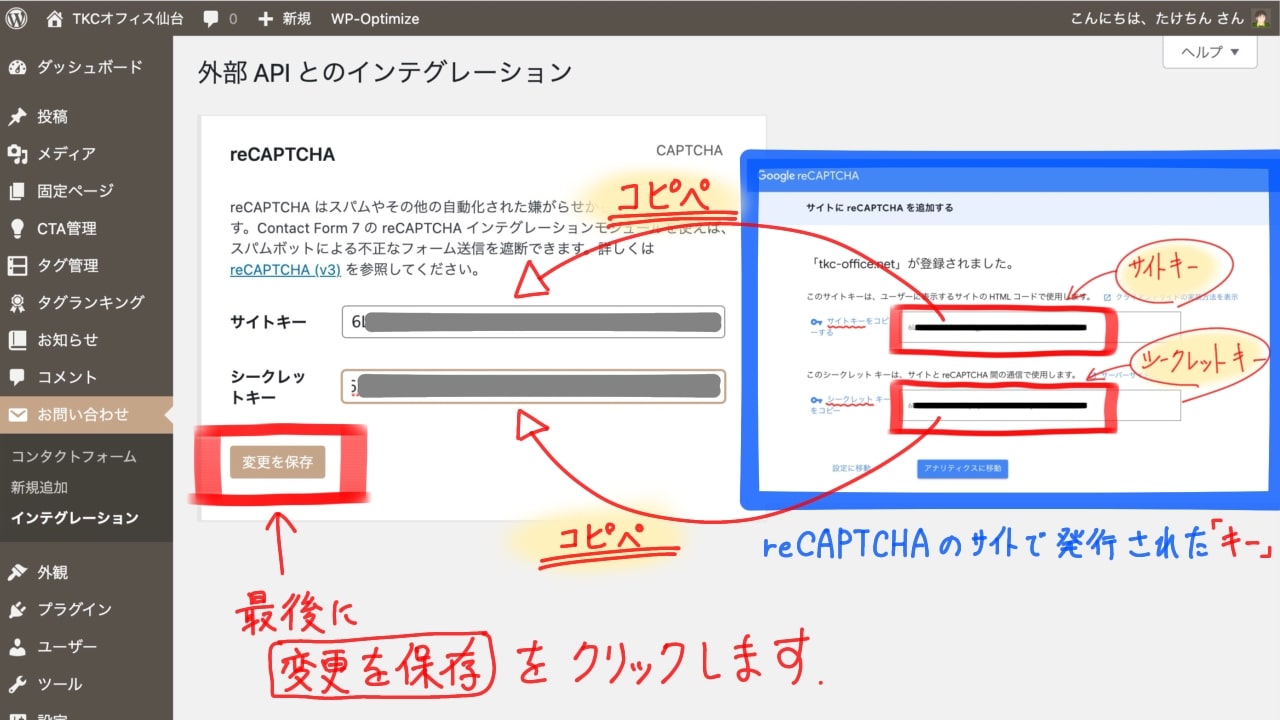
❷ 「サイトキー」と「シークレットキー」を入力し【設定を保存】をクリックします。
設定項目の内容
【サイトキー】
『Google reCAPTCHA』のサイトで発行された「サイトキー」を入力します。
【シークレットキー】
『Google reCAPTCHA』のサイトで発行された「シークレットキー」を入力します。
【設定を保存】
入力が終わったらクリックします。
『Google reCAPTCHA』のサイトからコピペしましょう!
『Google reCAPTCHA』の「サイトキー」と「シークレットキー」を発行する手順はコチラ!
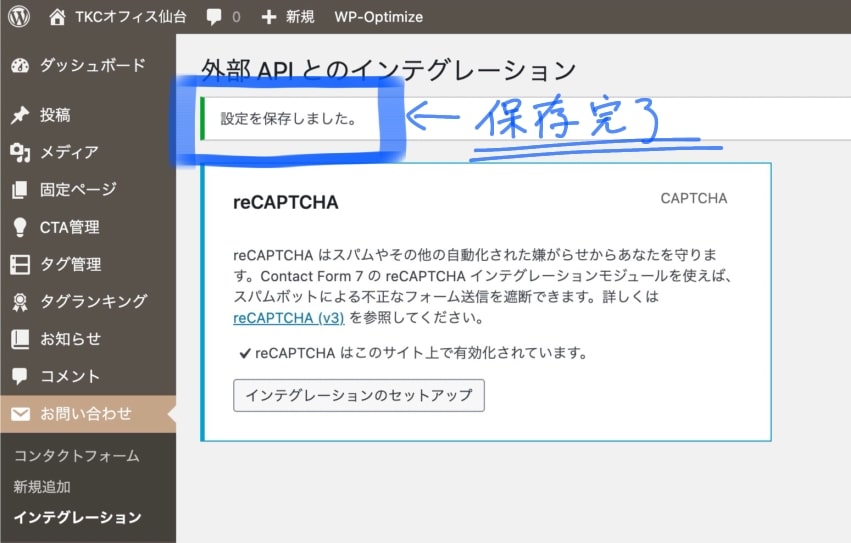
❸ 【設定を保存】をクリックすると設定が完了します。
③:ロゴの表示確認
なんと!
邪魔な位置に表示されてますね(¬_¬)
次は『Google reCAPTCHA』のロゴ位置をずらしてみましょう!>>
『Contact Form 7』のインストール手順はコチラの記事で詳しく解説しています。







コメント